上一章基本知识点,学啦一点点啦!接下来就要做项目啦,我们就直接干一个项目,并且目前要最新的。
我推荐用create-react-app, 别问我为什么,我不知道
1.0 npm install -g create-react-app
1.1 create-react-app classw

1.2 进到这个文件夹
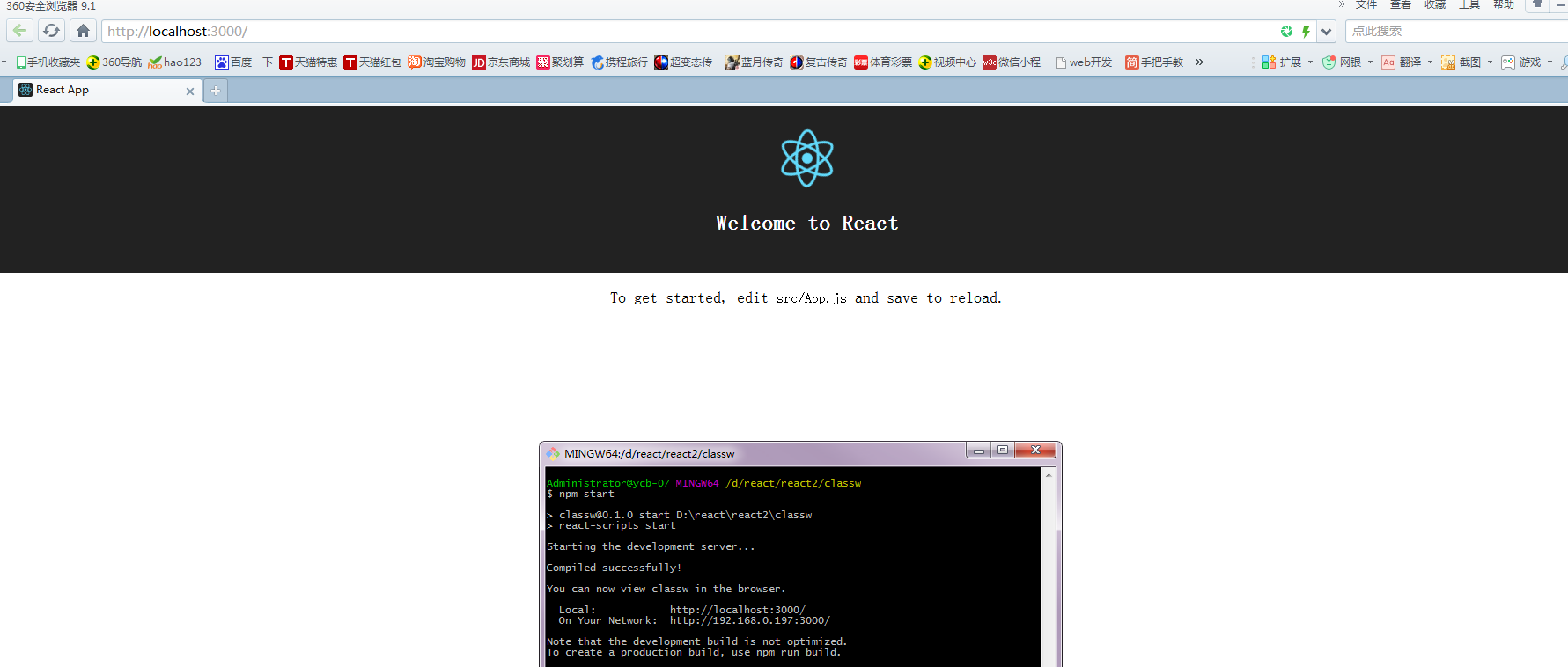
npm start

哇好神奇啊!
妈的其实我一点都不感觉神奇,继续吧!
请注意,我用的是webstrom,,不是用这个的我建议趁早用这个,原因,还是没有

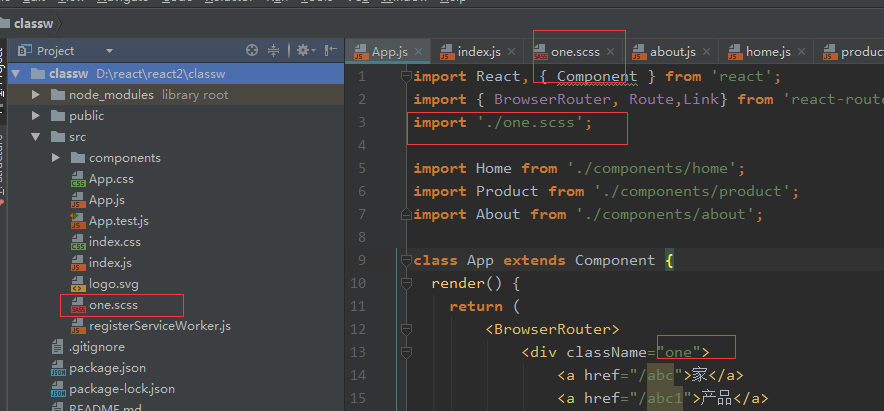
这是文件目录

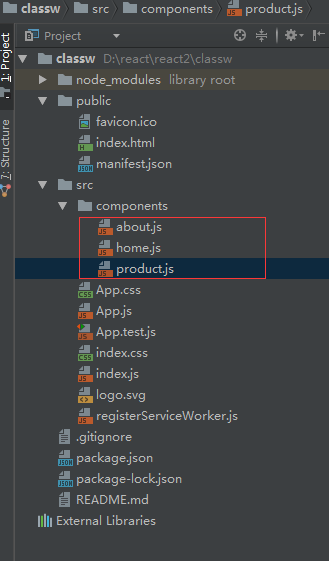
这个修改了一下,接下来你看,注意看,一个新的知识点,我怎么跳转页面呢?
npm install --save react-router-dom
然后

这些代码加上去




自己点击看看吧!

这你就可以开始写项目啦!前提是,用css写哈哈,不能用less或者是sass,
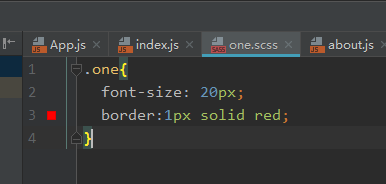
我们来配置一下sass吧!我一直用的这个
npm install sass-loader node-sass --save-dev 他不行的话就用 cnpm install sass-loader node-sass --save-dev
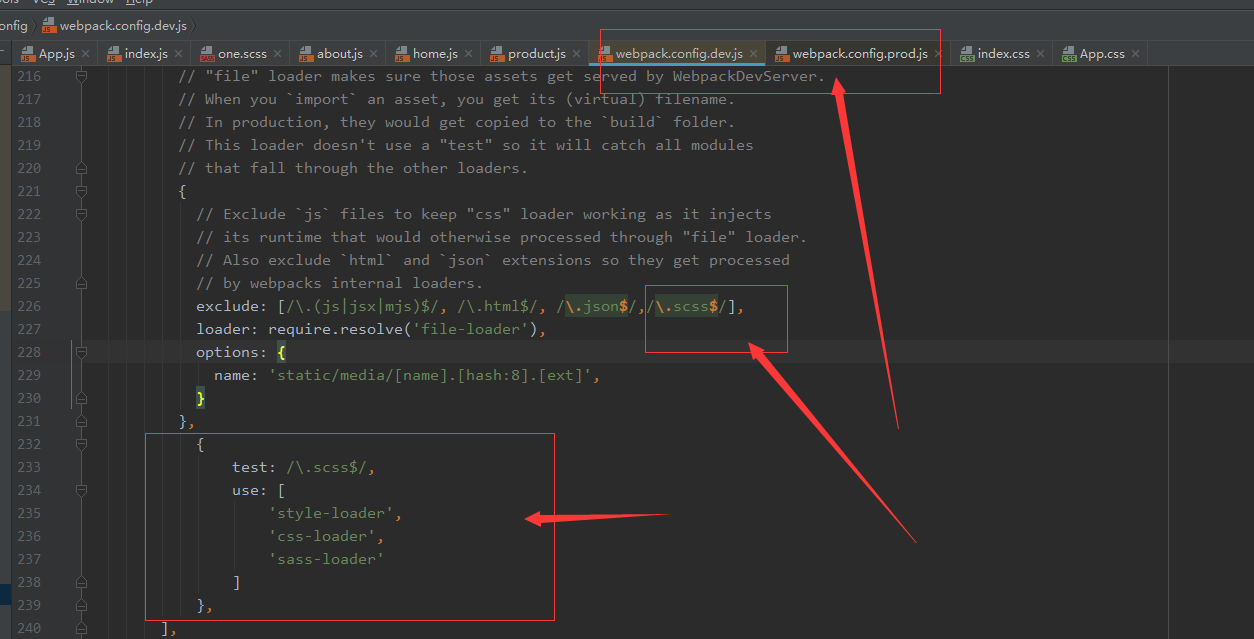
找到node_modules/react-scripts/config/webpack.config.dev.js文件和webpack.config.prod.js文件(两个文件都要改)



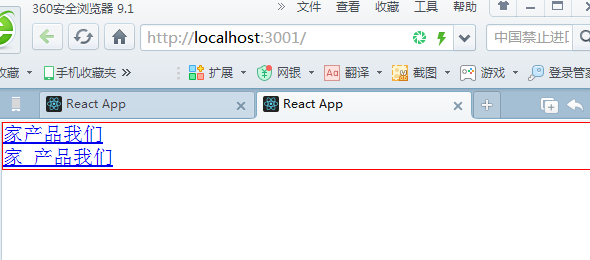
效果
哈哈,没有啦,,就这样so easy把!
假装的。
没啦,这样就可以开始写项目啦!
还等什么呢?
接下来会继续更新的!